클라이언트 요청 수신에서 쿼리스트링을 사용.
node.js mysql에서 node.js로 mysql에 연동 및 데이터 입/출력.
이번 포스팅에서는 HTTP GET/POST에서 받은 쿼리스트링을 이용해 클라이언트에게 데이터를 받아 DB에 저장하는 방법을 소개한다.
send me email if you have any questions.
모듈 install 및 DB에 데이터 삽입
1. 디렉터리 생성
$ mkdir queryString_into_DB
2. 생성 디렉터리로 이동 후 npm init진행
$ cd database
$ npm init
3. 필요 모듈 설치
$ npm install mysql
$ npm install express body-parser –save
4. 데이터베이스에 테이블 생성
테이블 구조
| number | ssid | dBm |
|---|---|---|
| 1.. | APname… | RSSI… |
5. main.js 소스코드 작성
"use strict";
const port = 3000;
const express = require("express");
const app = express();
const mysql = require("mysql");
const connection = mysql.createConnection({ // 연결할 DB 정의
host : "hostip",
user : "id",
password : "passwd",
database : "test"
});
let sql;
let insert_params;
connection.connect();
// 요청해독을 초기화 (default : utf-8)
app.use(express.urlencoded({extended: false}));
// 요청 해독을 json으로 진행
app.use(express.json());
// 요청 데이터를 분석하는 미들웨어
// 미들웨어란 애플리케이션 로직과의 데이터 교환 전에 대기, 분석, 필터링 및 HTTP통신을 다루는 코드를 일컫는 일반적인 용어
app.use(function(req, res, next){
console.log(req.body);
console.log(req.query);
sql = "INSERT INTO data(number, ssid, dBm) VALUES(?,?,?)"
insert_params = [, req.query.ssid, req.query.dBm];
connection.query(sql, insert_params, function(err, rows, fields){
if(err) console.log(err);
else console.log("insert success");
});
next();
});
// POST 라우트
app.post("/", function(req, res){
console.log("\npost");
sql = "SELECT * FROM data";
connection.query(sql, function(err, rows, fields){
if(err) console.log(err);
console.log(rows);
});
res.send("HTTP POST Successful");
});
// GET 라우트
app.get("/", function(req, res){
console.log("\nget");
sql = "SELECT * FROM data";
connection.query(sql, function(err, rows, fields){
if(err) console.log(err);
console.log(rows);
});
res.send("HTTP GET Successful");
});
// 서버실행
app.listen(port, function(){
console.log("Server port : ",port);
});
실행결과
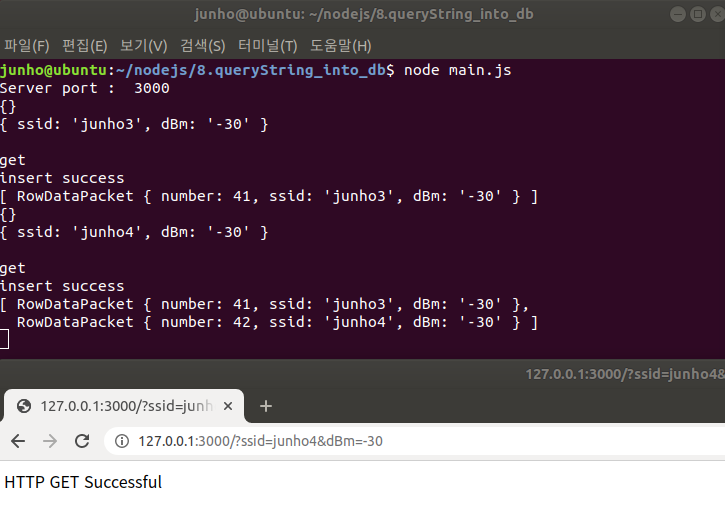
GET 방식(main.js)

쿼리스트링으로 전달한 키-값 쌍이 데이터베이스에 저장되었다.
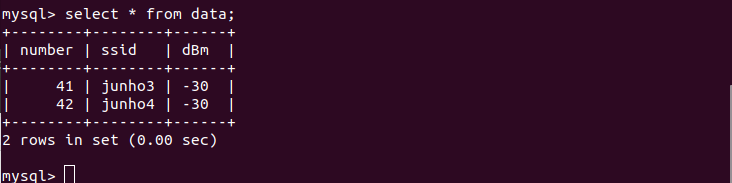
GET 방식(DB)

DB에서 확인하여도 문제없이 저장됨을 알 수 있다.
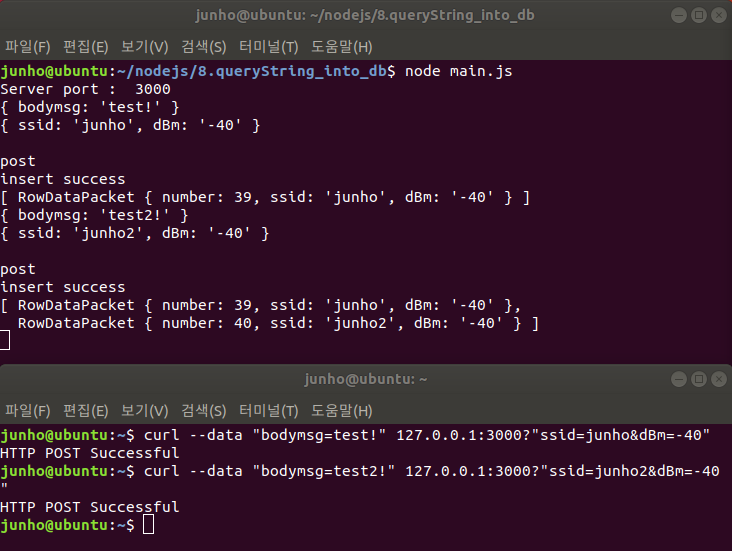
POST 방식(main.js)

쿼리스트링으로 전달한 키-값 쌍이 데이터베이스에 저장되었다.
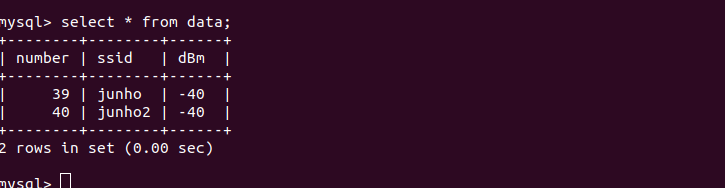
POST 방식(DB)

DB에서 확인하여도 문제없이 저장됨을 알 수 있다.
PREVIOUSNode.js install